Sometimes a little design element on your own site pops out to you as suddenly being not quite right. And from that moment forward it’s as if your site has a huge zit right on its nose, and everyone is staring at it, unable to see anything else, anxiously waiting for you to pop it already.
For the past few months I was seriously considering a complete redesign of shawnblanc.net. When I finally sat down to begin the project I decided against a total re-do from the inside out, and went for a bold but familiar realign instead.
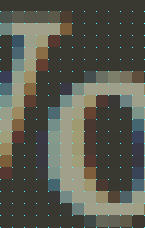
The Header
The idea to pull the header down was originally inspired by Phu Ly’s WordPress theme, Ambiru. That theme is now 3 years old, and I’ve always admired it. My thoughts to go with a tall header were encouraged even more by the fantastic designs of A Working Library and Designing The News.
My initial Photoshop mockups were with a shorter, 235-pixels tall, header. (235 pixels being one-half the measurement of the text column.) But I didn’t like that height. It felt as if it was reaching for something unique and bold but not quite landing it.
When I launched the design on Monday morning, the header was 350 pixels tall. I liked how bold and un-apologetic that size was. Not only did it look particularly great in a large browser window, but even those viewers with the shortest browser-window height of 410 pixels (according to my Mint stats), could still see the first post’s heading.
However, after letting it sit for a few hours and then coming back and staring at it, I got to thinking about those 350 pixels; that perhaps they were, in fact, a bit too much. As if they made the statement that the header was the most important element on the website — which it’s not. I then dropped it to 313 pixels (two-thirds of the text column’s width) but it still felt like too much.
The header is now 300 pixels tall, and, like Goldilocks’ 3rd bowl of porridge, is just right. Though 300 pixels does not fall onto the grid of the site, the baseline of the masthead and navigation menu sits at 255 pixels from the top, which is one-third the site’s total width of 766 pixels.
The header has been, by far, the primary topic of feedback; a lot of people like it, but a lot don’t. I wonder how much the power of suggestion influenced their opinions? My previous post which announced the new design was titled “A Very Tall Header”. What if instead the post had been titled “Finally, Some White Space and Breathing Room”? Perhaps the negative response would have been less? Who knows? Nevertheless, the negative feedback about the header has ceased. Perhaps shrinking to 300 pixels tall was all that was needed.
Ultimately, what I like most about the header is that it’s so big it’s polarizing. It is such a stand-out design element that people seem to either really love it or really not. And I’m o.k. with that because, like it or not, the thing has personality. And that is precisely what I wanted.
Color and Texture
As mentioned earlier, for a long time I considered a total overhaul of the site, which would have meant taking it to a dark on light color scheme with serif body text. The colors and fonts that people like Sean Sperte, Pat Dryburgh, Mandy Brown or Daniel Mall use on their sites kept teasing me to abandon the current branding of shawnblanc.net for something on the opposite side of the spectrum…
But I just couldn’t do it.
This site is nearly two years old, and even though I had the itch for something totally new with this refresh, I felt that keeping the visual familiarity was important for two reasons:
First of all, when you read someone’s site you are imagining their voice. Not only is that voice influenced by the style of their writing, but also by the design of the site itself. Drastically changing the colors and fonts of a site can have serious impact on the reader’s pre-established and familiar voice of your site.
Secondly, not everyone subscribes to a site the first time they visit. It could be months or years in-between visits, and most likely not by the same channels. Having a familiar element is, in my mind, crucial to a visitor thinking “Hey… I’ve been here before. This site must be pretty amazing; I think I’ll subscribe.” 1
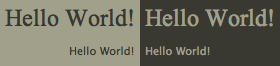
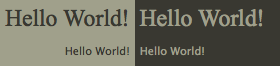
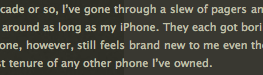
What I did do to improve readability was take the texture that used to sit behind the content and move it into the header. I then made the header a little darker, and lightened up the background color for the main content.
Here is a side-by-side comparison of the same text with the previous, darker background on the left and the new, lighter background on the right:

An Aside Regarding Fonts
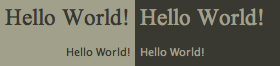
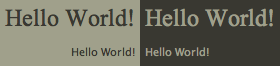
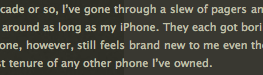
One negative about light text on a dark background is that, in general, the font weight often appears to be more bold. It is not actually bold, but the color-contrast as the stroke blends into the background is more harsh with a light-colored font on a dark background than the opposite.
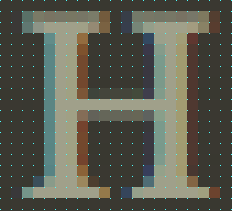
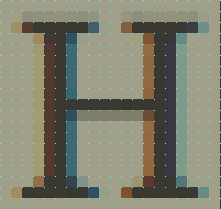
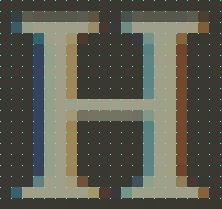
Compare these two screenshots of the same title, in the same font family and size, but on flip-flopped color schemes. The darker letters on the right look thinner:

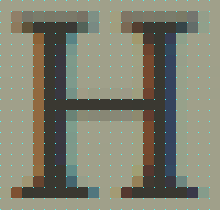
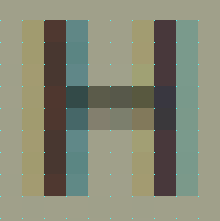
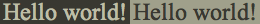
Looking at this cross-section of the “H” from the “Hello” zoomed in to 1120%, and comparing the stroke width, you can see how the darker colored letter blends into its light background much quicker, giving the appearance of a thinner stroke, though in reality the light and dark legs are both 5 pixels wide.

Styling of Links
Continuing on the issue of color: I got a couple questions regarding my rhyme and reasoning behind the seemingly sporadic styling of links.
If you count them up, there are about 10 uses for links on this site — each one with a unique placement and/or styling. But I see them all as just two types of links: expected or unexpected.
Links such as the navigation bar, the article titles, the word “Permalink” at the bottom-right of a post on the index page, and others are expected — the reader sees that word and they don’t need it to be orange to tell them it’s a link. Simply due to its context on this site and the consistency of the web, the reader is rightly and easily able to identify it as a link.
Since the orange is such a bold color (and too much of a good thing can spoil it), expected links, when in their un-active state, are the standard body-text color. Hover over those links and you’ll see the orange right away — proving your assumption was right.
Those links that are unexpected — such as words in the middle of a paragraph — need to be highlighted and styled so the reader knows they are links. Welcome to web-design 101. No further explanation needed.
And why the inconsistency between underlined and not underlined? That comes down to my personal taste. You’ll notice that only links in body text are underlined. I think the underline looks great there but not in the sidebar or footer (where I think it looks cramped). Thus, for the sake of design rather than consistency, not all links are underlined.
The Sidebar
A primary goal of the realign was to clean up and simplify the sidebar without loosing any of the elements in the process.
The previous sidebar’s contents were center-aligned. Though it looked good by itself, when looked at in context to the whole site it felt, to me, that the contents were floating and cluttered rather than securely and carefully placed. Left-aligning the sidebar helps the contents feel more secure.
Shrinking the sidebar from 232 pixels wide to a more slender 219 not only tightens the whole thing up, but also gives some additional breathing room between the left edge of the sidebar and the right edge of the content.
The “Get the Best RSS Feed Known to Man” button has been removed and replaced with a simple “RSS” link in the navigation menu. I am banking on the fact that those who want to subscribe to this site’s RSS feed don’t need me to remind them by placing a big button in their path. If they don’t already have a bookmarklet set to add a site’s feed to their reader, they are using a browser that identifies and provides a link to the site’s RSS feed right in the address bar.
I will admit that I was a fan of that button. It, too, had personality. It will be interesting to compare RSS readership growth over the next few months and see if it’s effected or not. My guess is it won’t be.
The previous sidebar had two typographic images highlighting some quality archives. In the original mock-ups I toyed with some new revisions of those designs, but I couldn’t land a concept that I liked. I still wanted a way to point people to some of the quality articles I’ve published here over the years, but I didn’t want to simply post a list of articles right in the sidebar. So I decided to try the route of a Popular Articles page. Unfortunately those are quite common and not always viewed as exciting or interesting.
Ironically, the content on my 404 page is specifically built for the uncertain, first-time visitor. (Though I will admit it still needs some help.) And being challenged to check out a 404 page is much more intriguing than a popular articles page any day.
However, I have a feeling that there is still a better solution out there, I just don’t know what it is. Reworking the 404 page? Making a dedicated “favorites” page after all? Something else all together? I’m not sure at the moment.
An Element of Style
Link posts now no longer have a dash after the title. My original intention for doing that was to help distinguish the title of a link post from the commentary underneath it, and to set it apart as being its very own post title, and not just a link that is part of the previous article.
But I learned that the dash after the title is poor form. And more than that, I don’t think it’s necessary. The link-post title is clearly identifiable as-is. I should have stopped doing it a while ago, but just never did.