For the past several weeks I have had the privilege to beta test the soon-to-be-released Mac calendar app, Fantastical. It is still in private beta, and is due out later this month.
The developers over at Flexibits have given me permission to share a little bit about Fantastical with you guys, and I’m honored to do so because I am really loving this app.

There is a fine line between not enough and just enough — between usability and unnecessary lack. That line is defined in part by the developer but also by the user.
We, the users, define what is too much, not enough, or just right for the software we use. Often times, the best of developers will be able to aptly build in the appropriate features for all sorts of users. So that those users with less needs do not feel overwhelmed and those with more needs do not feel any lack.
In many ways I think Fantastical has hit that sweet spot.

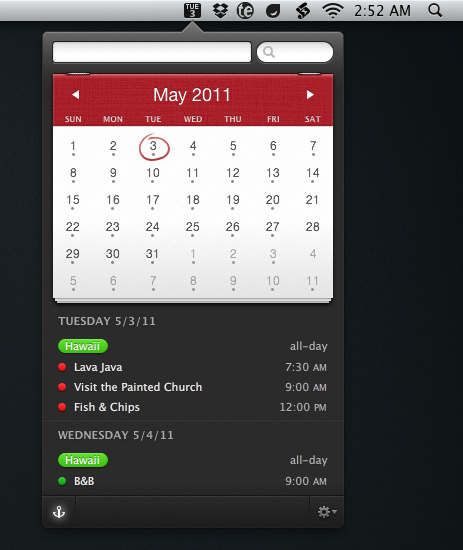
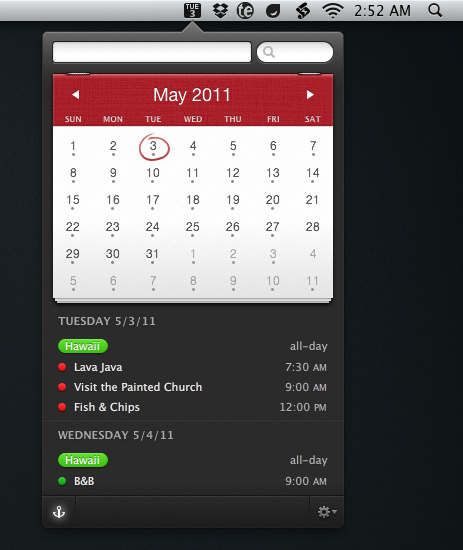
Fantastical started out with the intentions of being a counterpart to your current calendar app. It syncs with iCal, Entourage, BusyCal, Google Calendar et al., and it works quite well as a nimble access point for viewing and adding new events.
Other plugins and utilities have sought to do this in the past. However, in all my years of experimenting with those various “helper” apps for iCal, none have ever stuck with me. Fantastical is the first one that has.
After daily usage for the past several weeks I have found that Fantastical is near wholly a stand-alone calendar app. The only thing it doesn’t do (yet) is allow you to edit an event once it’s been created. If you’re not always editing events, then Fantastical very well could replace iCal for most of your day-to-day calendaring needs. It has for me.
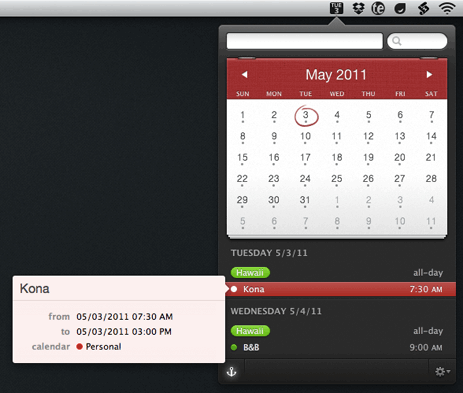
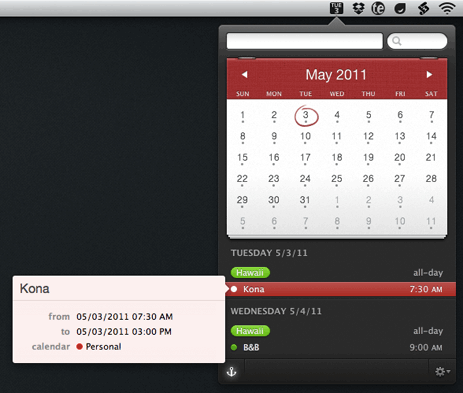
What I like most about Fantastical is how quick and accessible it is. It lives in your Menu Bar and you invoke it via a global hotkey (I use command+option+c), or by clicking on the Menu Bar icon, and it appears instantaneously. It is both keyboard and mouse friendly. The power users in the room will be glad to know you can navigate and operate the app without leaving the keyboard — if it were not so then I certainly would not find the same amount of utility from the app.
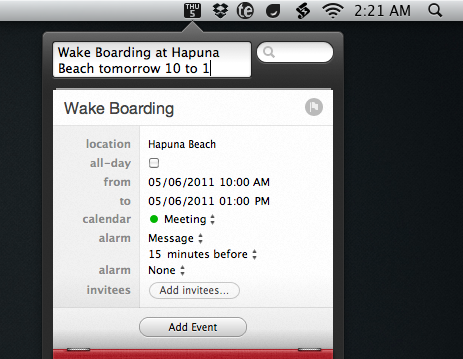
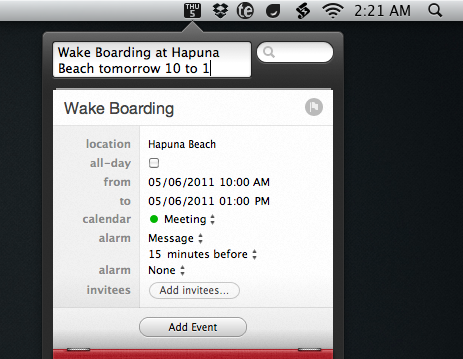
And what blows me away every time I use it is the entry panel for an event — Fantastical uses a natural language parser in addition to the standard new-event, iCal interface. So far, in my usage, the natural language parsing has been superb; the best I’ve ever used.

The parsing is not only good at actually understanding what I’m entering it also makes me feel quite confident that it understands me. There are some clever visuals that come to life as you type in the title, time, and location of your event. The words move to their corresponding spot in the date and time list, letting you know that the event is being created.
Fantastical is set to launch later this month. You can sign up on the teaser site if you want to be notified via email once it launches.