Last summer, when iPhone 3G was announced, I took future Sean’s advice and did not upgrade.
Happily, I stuck with my 1st-generation iPhone. Most of all because of the design of the 3G’s shell and the boosted cost of AT&T’s monthly plan for 3G customers. Even in the midst of reviews and testimonies about how much the speed of 3G smokes that of EDGE, my ignorance has been bliss. And to date, I have been happy to compromise cellular network speed for the sake of a better form factor and a tighter budget.
Another reason I held out last summer was in anticipation of the 3rd generation iPhone that is now just around the corner. Leap-frogging iPhone upgrades makes sense for two reasons: First is Apple’s subscription-based accounting for iPhone sales. This means they report the income for that phone sale as spread evenly across two years (or eight quarters), and is why iPhone owners get free software upgrades. When the two years are passed, iPhone owners will (presumably) have to begin paying for software upgrades, just like iPod Touch owners.
Secondly, when you sign up for, or renew a 2-year contract with AT&T you get to pay the subsidized cost ($199 / $299) of your new iPhone. If you purchased an iPhone without signing up for a new contract, or were to upgrade while still in the middle of your current contract you would have to pay full price for the phone ($599 / $699). Meaning, if you were to buy the latest iPhone every single year, you would only be able to pay the cheaper, advertised price every-other time, with the rest of the upgrades being at full price.
All that to say, it’s been two years and there is a new phone and a new OS on the horizon.
Below is an unordered list of the features and upgrades that would either (a) bring me the most joy, or (b) relieve me of the most irritation. My ideal iPhone, if you will. Some of these were already announced at Apple’s March 17 event as part of the 3.0 OS. The rest are rumors or simply my own pipe dreams.
- A Faster Processor and More RAM: Primarily for the sake of quicker app launching and faster web page loading. But also for the sake of less frequent “sticky keyboard” situations.John Gruber’s commentary on the processor is that the boost in speed and memory will make the phone feel more like you are switching between apps rather than quitting one and launching another.
That is quite a difference indeed. Think of how quick it is to switch from one open app to another on Mac OS; it is significantly faster than launching a new app. I am so used to the 5–10 seconds of wait-time for an app to load on iPhone that I can’t imagine such a significant boost in performance. If those rumors are true, I may actually have time to call people back.
- A Hardware Design Based on the Original Metal Shell: As mentioned earlier, I do not like the 3G’s shell. It’s not necessarily ugly, but it certainly is not as attractive as the metal-cased design of the original iPhone.Even though the 3G feels better, with its less-slippery back which contours to fit the hand, it also feels cheeper with that fingerprint-hungry plastic case. And that thicker frame around the screen really irks me.
Who knows why Apple redesigned the iPhone shell. Perhaps to cut their costs, perhaps to help users keep it in their hand better (the original iPhone sure is a slippery little sucker), or perhaps it’s because of all the new 3G and GPS technology that’s in there.
Interestingly, if you compare original industrial design of the iPhone to the rest of Apple’s current product line, you find many similarities. The new MacBook and MacBook Pro lineup, the new LED Cinema Displays, and the new iMacs all have designs which include a brushed aluminum shell, a glass display, and elements of black plastic… Just like the original iPhone.
- A More Intuitive / Less Annoying Auto-Caps Feature: I don’t know how many times I’ve mistyped a password because of annoying auto-capitalization function. Although the automatic engagement of the shift button is 90% correct, the 10% time that it is not really irks me.
- A Native Tip Calculator: Just kidding.
- Not All Glass is Created Equal: After twelve months of use, my first iPhone still had no scratches. When that one began to act wonky during a trip to DC, a Mac Genius replaced it for me. But after less than nine months of use with this second phone, it already has a decent amount of scratches (not too bad, but bad enough in the right light). I assume this is not so much an issue related to the overall hardware design as much as it is simply the luck of the draw.
- MMS: Not so much a feature I want, as much as it is a feature my friends want. They are dying for me to be able to take pictures of funny things and send them via text message along with witty and hilarious commentary. Apple has taken what my friends want, and added even more functionality. In addition to photos, the new messages app will support the sharing of audio, contacts, and even locations.Unfortunately, due to hardware restrictions, the MMS functionality won’t be available on the original iPhone.
- An Easier Way to Add a New Phone Number While Talking On The Phone: On my old Motorola, if you were talking to someone on the phone and punched in a number, it would get saved automatically as a note (or something).On the iPhone, if your having a phone conversation and you need to save a number to your phone there is no easy way to go about it. If you tap the number onto the phone’s numeric keypad you’ll lose the digits once you hang up. If you type it into the Notes app, you still have to remember it in order to dial and call the number.
If you want to type the new number into your phone and have it easily accessible after you hang up, then you are in for a long and awkward conversation:
“Oh, you’ve got the number ready? Hold on, let me tap to the contacts app. OK, just a second now. Let me open a new contact. OK, now let me tap in their first name, OK, last name, OK. Let’s see… tap on ‘Mobile’… Alright. Now, what is the number? Yep. Uh-hu. OK, Great! Now wait. Just another second here. Let me save this… Aaaaaaaand, got it! Thanks. Yep. Oh, and tell your mom I said ‘hi’, too.
This could easily be solved if the numeric keypad kept any numbers punched into it, rather than clearing them once you hang up.
- Search and Spotlight: Not only is an in-app search function going to be added to MobileMail, Messages, Calendar, iPod, and Notes, but a system-wide search engine, called Spotlight, will be added as well. Spotlight will sit as the left-most home screen, and is marked with a clever magnafying glass icon, rather than the standard little white dot.From the Spotlight screen you can search your whole iPhone — including contacts, emails, notes, songs, videos, apps, calendar appointments, and more. A much easier way to launch an app that’s buried on screen 10, or to quickly find someone’s cell phone number to give to your friend.
Thoughts on the Additional Features (Official or Rumored) of the 3rd Generation iPhone and the 3.0 OS Which I’m Not Totally Geeking Out Over
The irony isn’t lost on me that what may be the most sought-after new features to the next generation iPhone and the 3.0 OS are also the features that I am looking forward to the least. Not to say that these aren’t great new additions that I am excited about, but I have gotten on fine without them so far.
- Notes Sync: In theory I love the idea of being able to sync notes with my laptop, but in reality, how helpful will it actually be?I am curious what app in OS X the notes will show up in? Will they sync as rich text files into a pre-designated folder? as some sort of message in Mail, alongside to-do items and RSS feeds? or something else altogether? And what about people running Windows?
My guess is that synced notes will show up in the iTunes library alongside Music, Movies, Applications, etc. But if so, will they be editable? Because right now the content in the iTunes library is read only.
- A Video-Capable Camera: Considering that I am just now regularly taking pictures with my iPhone, a video camera doesn’t fully light me up.
- Cut, Copy, and Paste: Though I have no doubt that once in use I will wonder how I ever lived without it, this unordered-list mention is already more thought than I’ve given to the feature in the past two years.
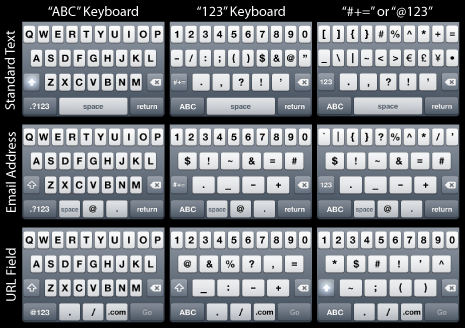
- The Landscape Mode and Keyboard in Primary Apps: In addition to MobileSafari, the ability to read and type text in landscape mode will be added to MobileMail, Notes, and the Messages App. In just a short amount of time we will be putting our previous type-speed tests to shame, and wondering how we ever lived with just the portrait-mode keyboard for so long.
- More Storage: Without trying, my 8GB iPhone currently has just barely over 7GB worth of music, photos and apps. My point being, I’m not dying for more storage. However, a bigger hard drive will certainly be a welcomed addition when it comes to voice memos and (rumored) video recording capabilities.
Still Amazing
It is notable that after two entire years on the open market, iPhone continues to be, by far, the most advanced, responsive and beautiful mobile touch-screen device and software available. It is one thing for iPhone and iPhone OS to have been as ground-breaking and incredible as they were in 2007 when they debuted. But to still have that edge two years later? That’s amazing.